如何使用 GPT-4 为博客目录页打造炫酷前端效果
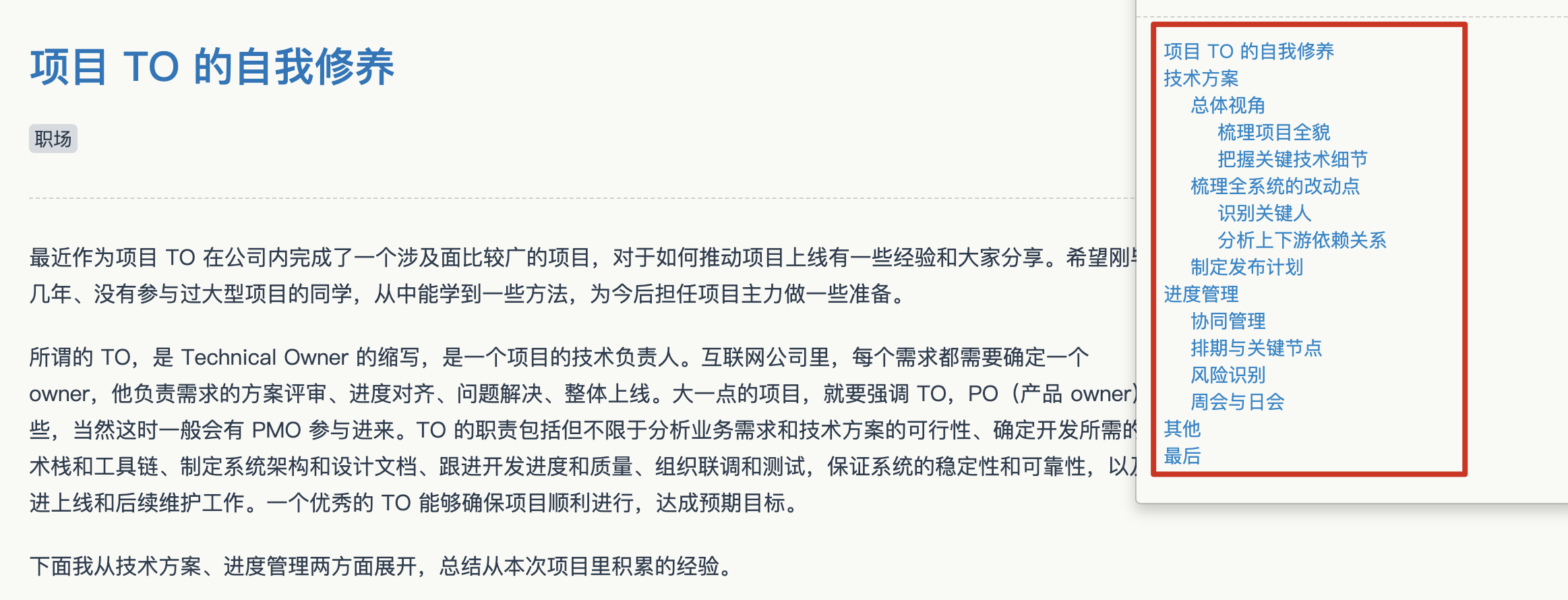
前不久我用 cmd markdown 写了篇文章《项目 TO 的自我修养》,文章的目录如下:
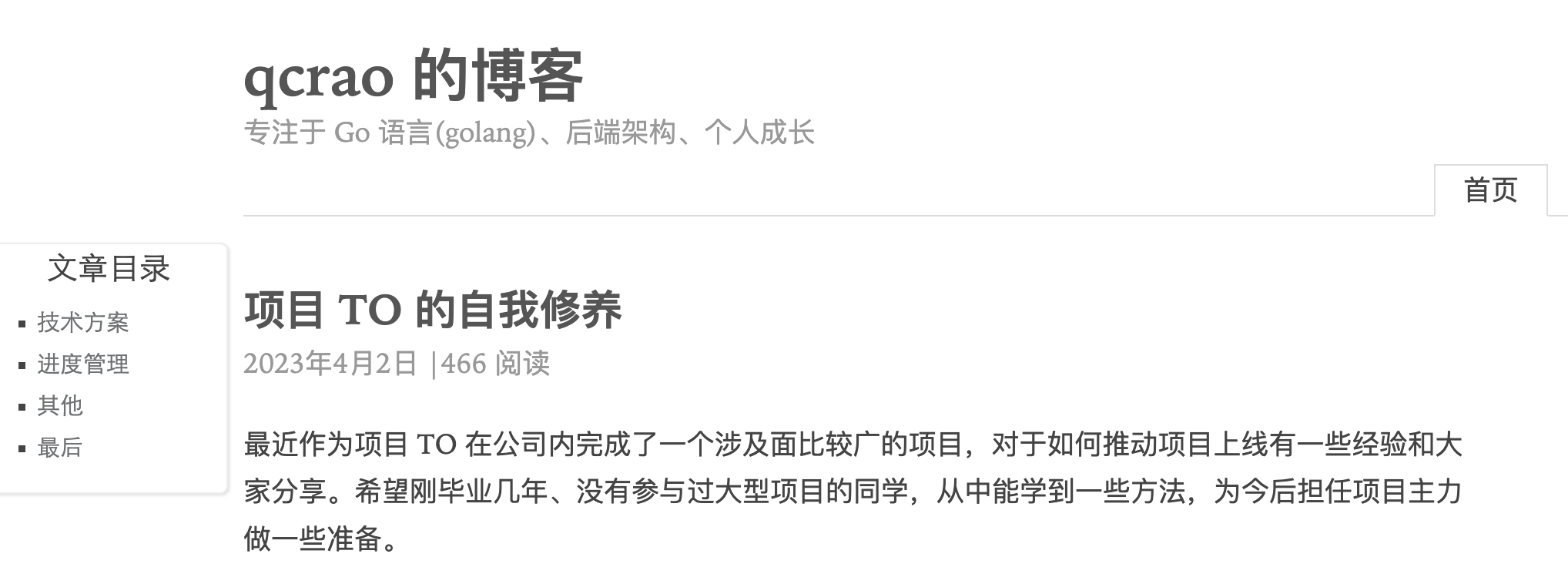
当我把它发布到线上后,目录却只展示出了二级标题:
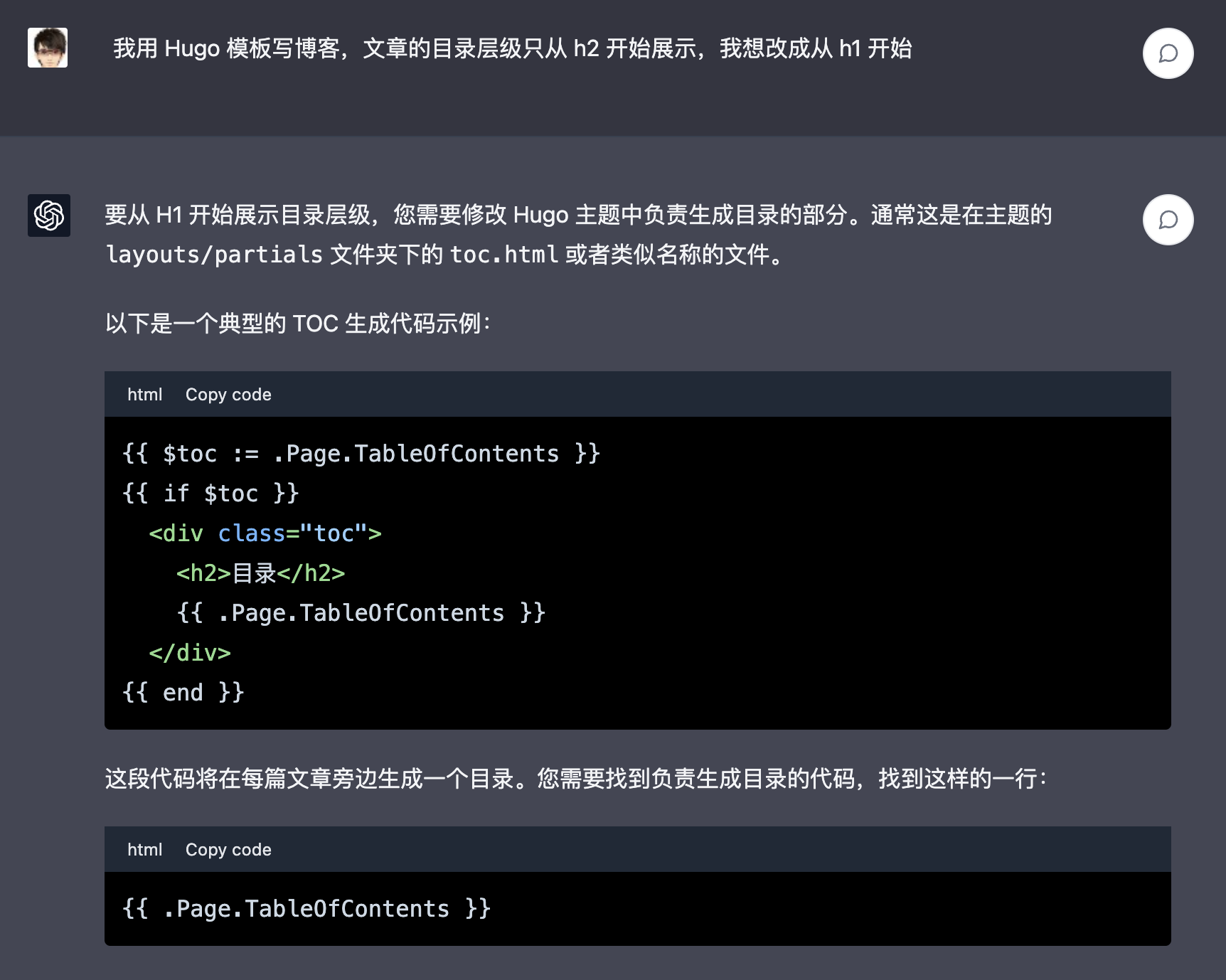
这哪行!我猜这个可能就是加个配置啥的就能修复。于是马上就问 GPT-4 怎么办?
虽然不仅仅是改配置,但看起来很简单,于是我立即照做。
改完之后,打开博客,这回连目录都没有了,而且是一闪而过。接着问吧,GPT-4 也很快给出了新方案:
这回有目录了,但是还是只有 h2 层级。给的答案还是不对,我猜有可能它理解错我的意思了。于是继续追问:
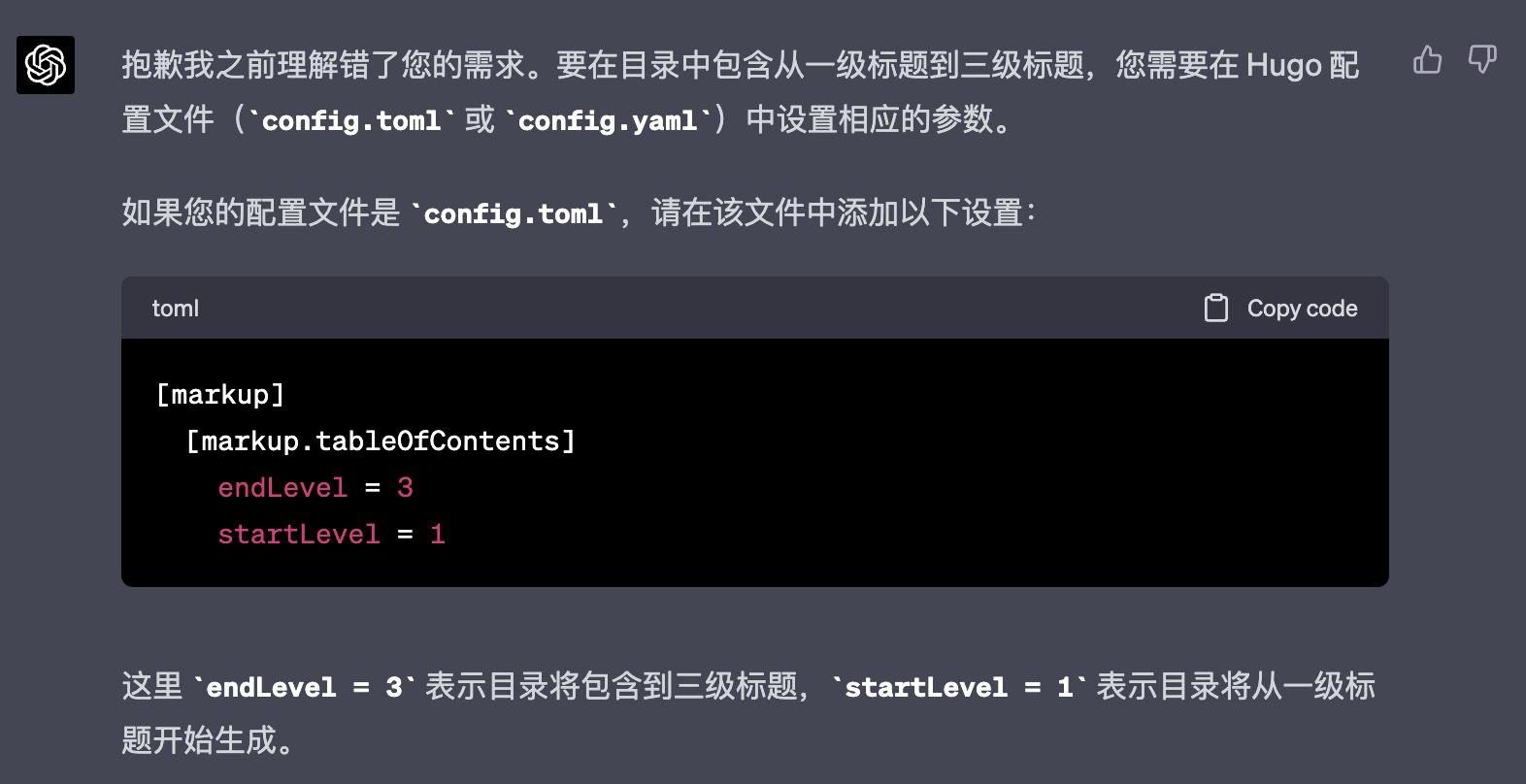
这次,GPT-4 给出了一个修改配置文件的答案。这正合我意:
但是这下目录内容又只有从 h1 层级开始的了:
然后 GPT-4 又给出了一些不靠谱的答案,都不 work。例如:
尝试了下,还是不行。
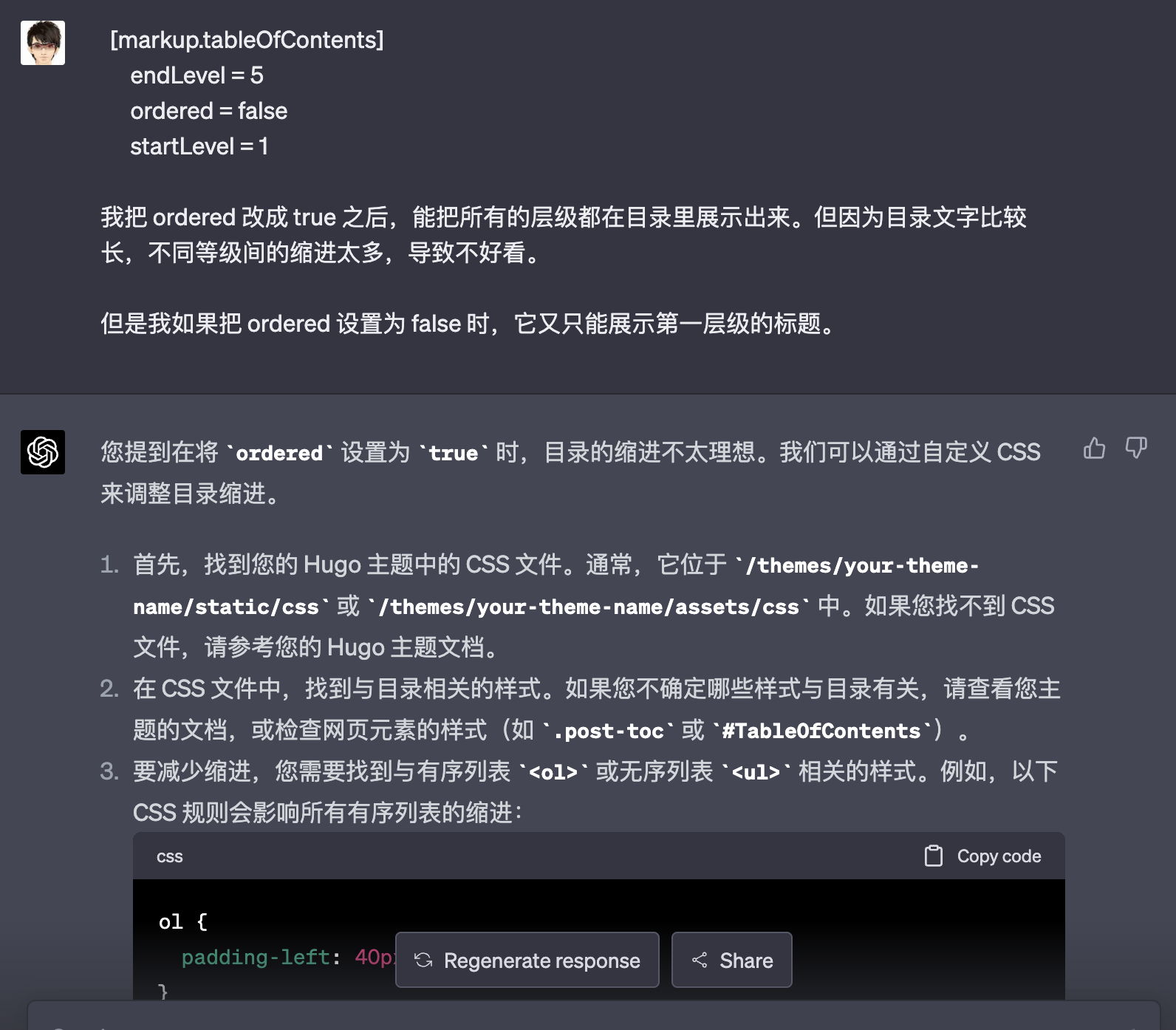
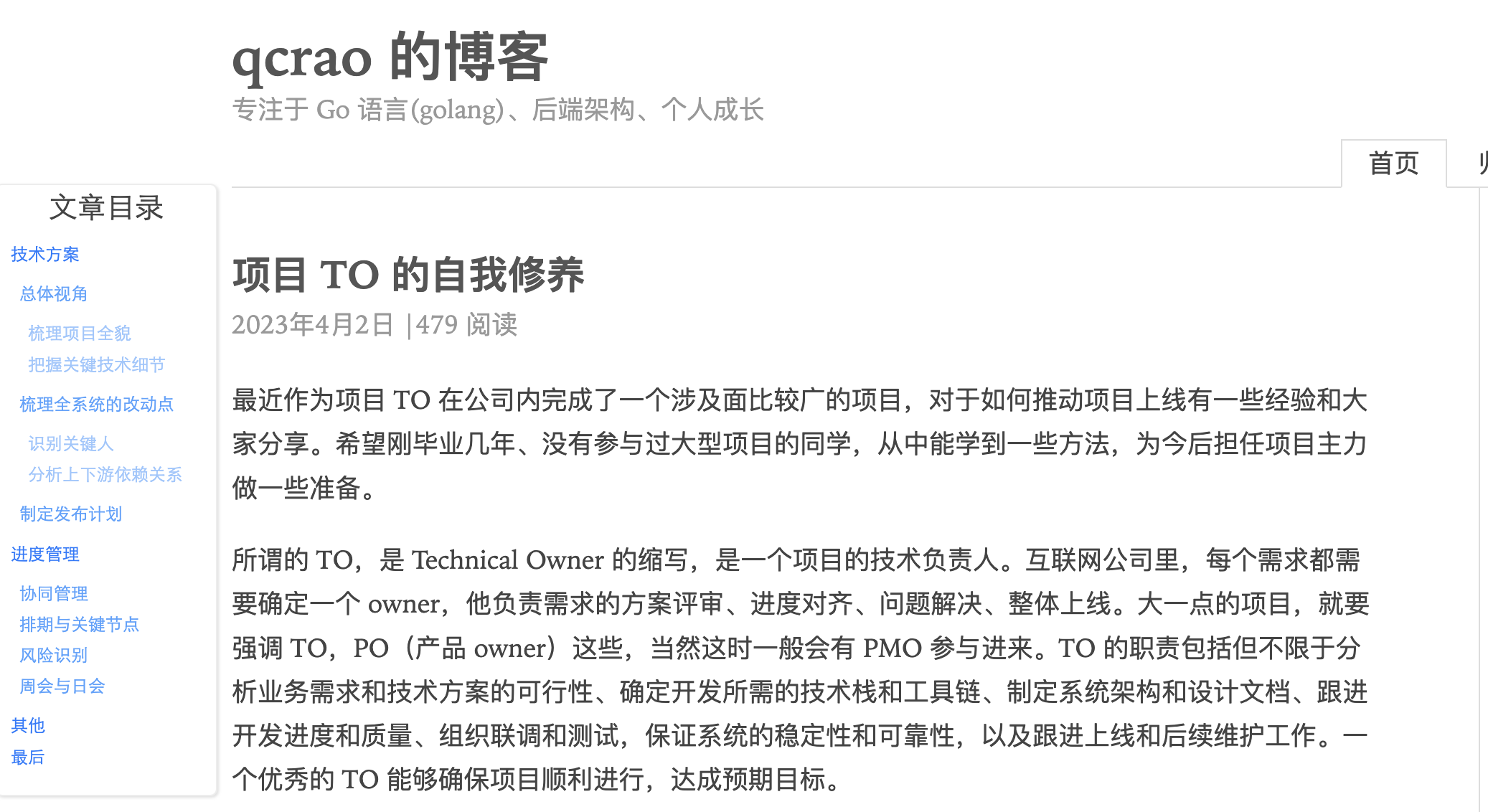
一来一去我有点烦了。我尝试把配置文件里的 ordered 这一项改成了 true。竟然就看到了希望:
虽然文字都有了,但是样式太难看了:
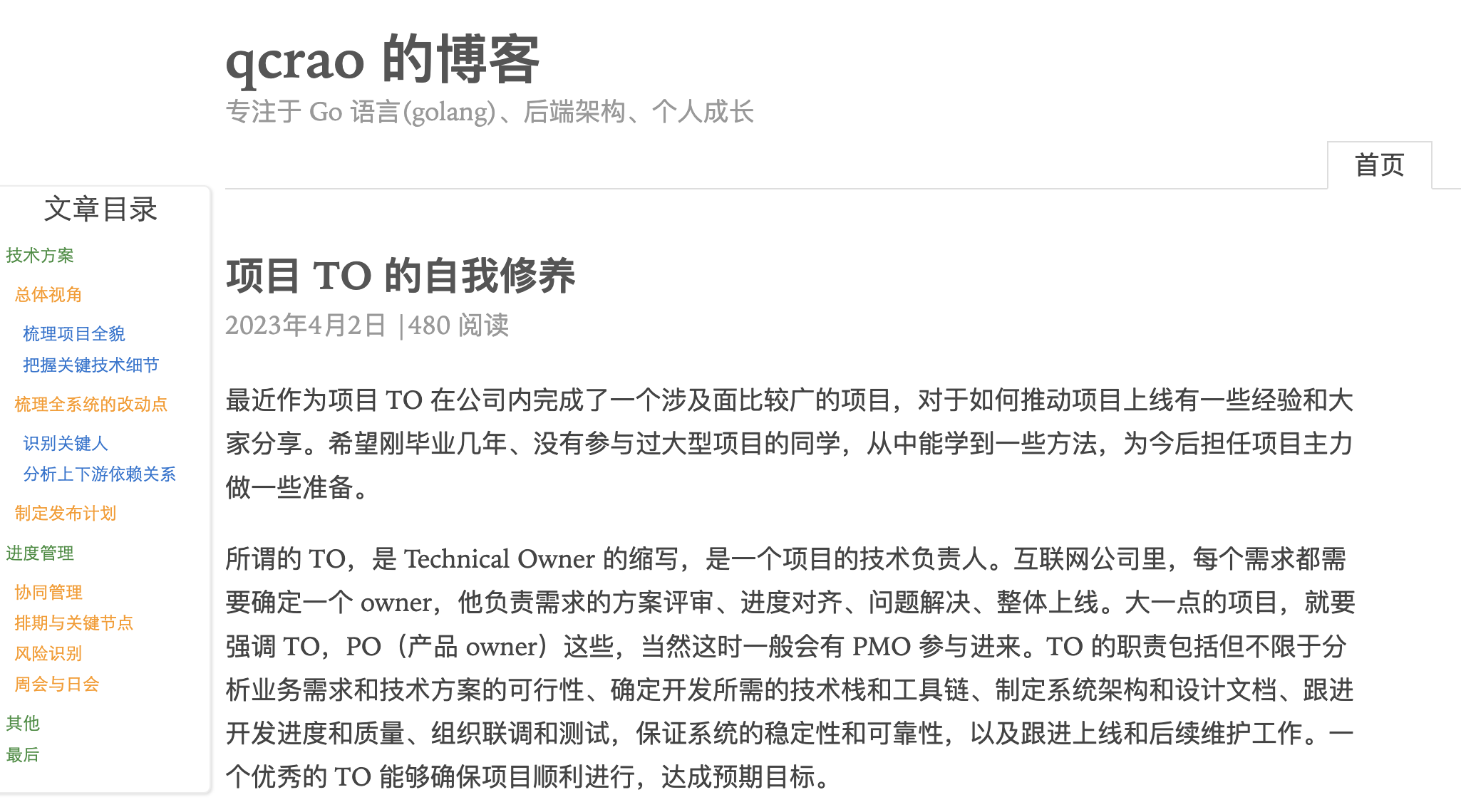
按照这个来修改 CSS 代码,果然奏效:
根据我有限的前端知识,我认为接下来只需要用 CSS 进行样式美化。
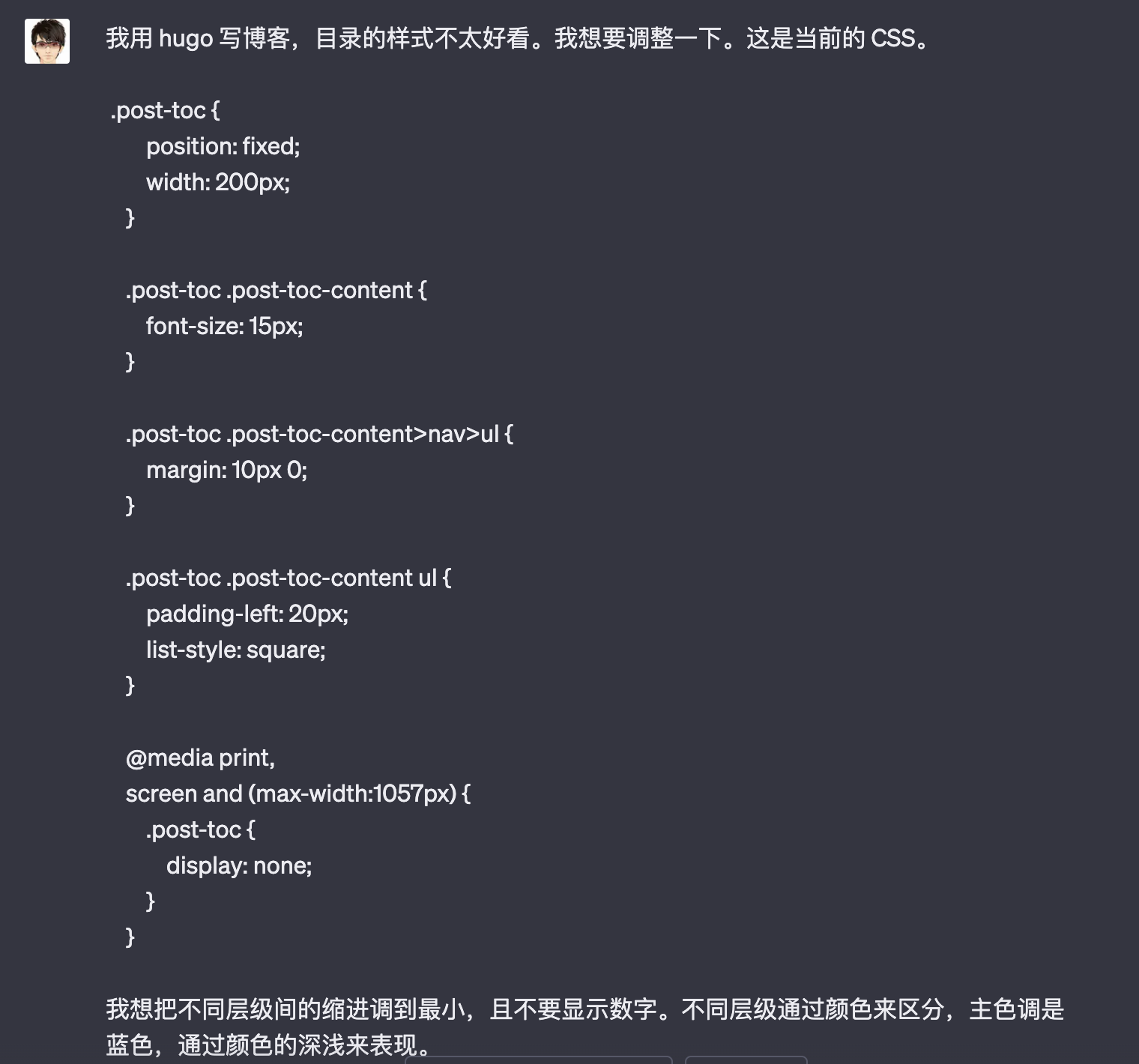
纯改 CSS 就方便了,我把目录页面的 CSS 一股脑丢给 GPT-4,让它来修改:
GPT-4 给了一份修改后的 CSS 代码:
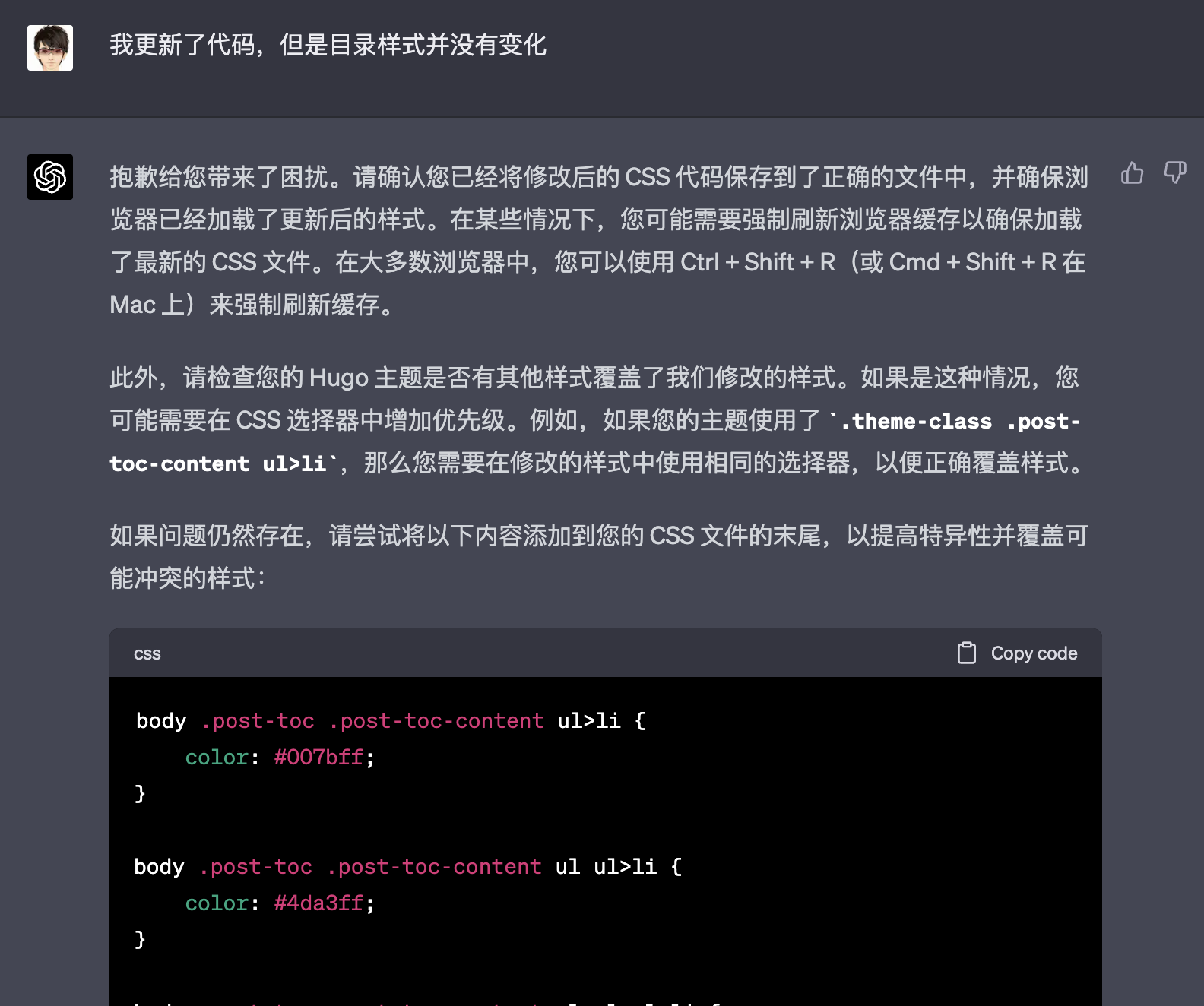
可惜我改完后不生效。继续问它:
我照做了之后还是不行。
接着我做出了关键的一步操作。我右键看了下页面的源代码,并把目录部分的源码挑出来:
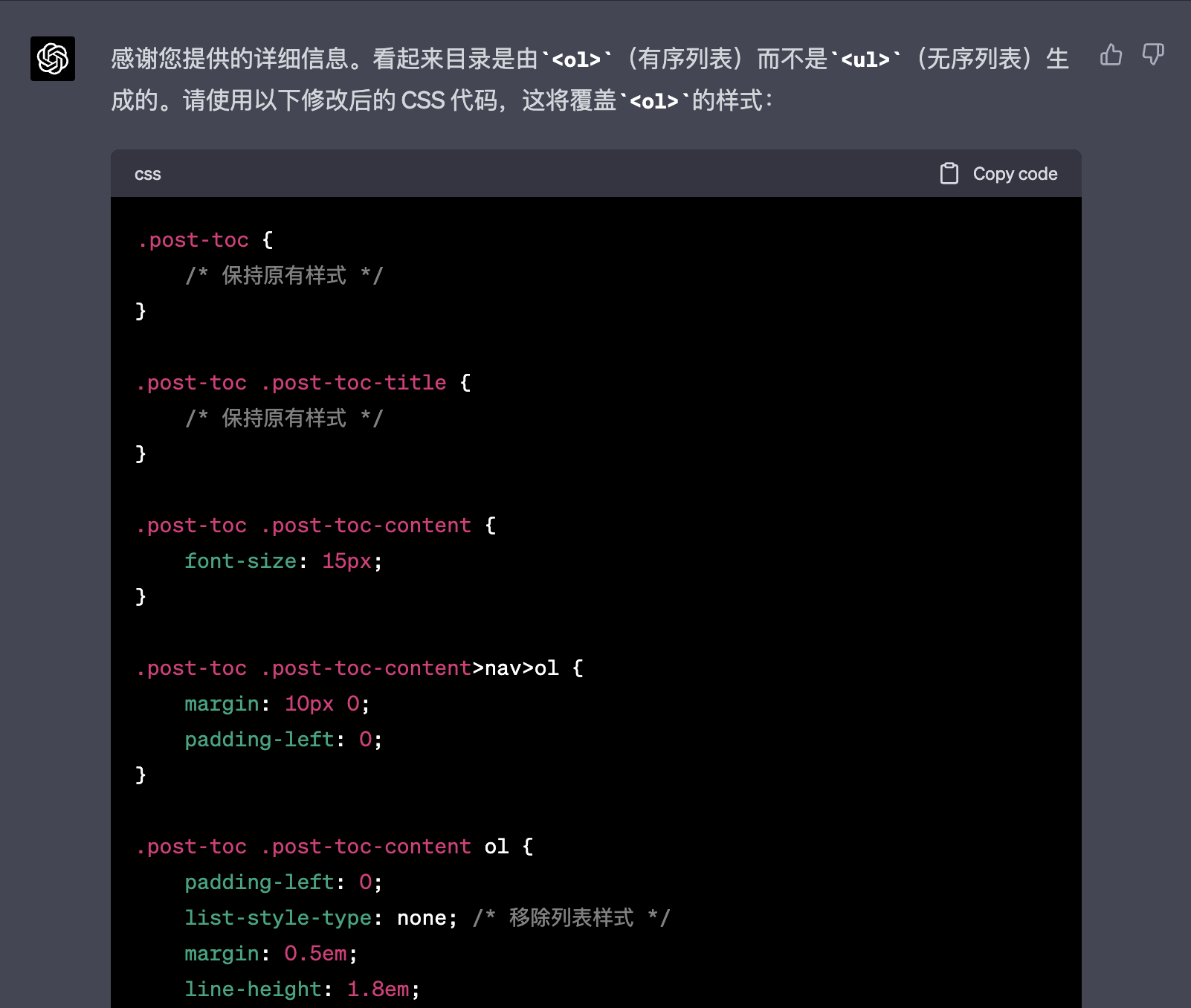
GPT-4 果然没有让人失望,它马上发现了问题所在,并给出了新的 CSS 代码:
改完之后,又有问题了。只展示 h1 层级标题了:
GPT-4 马上又给了解决方案:
试了果真有效:
问它原因它也能回答:
之后,就是让 GPT-4 不断尝试修改 CSS 代码,来美化目录页面样式:
我要求给我换个配色:
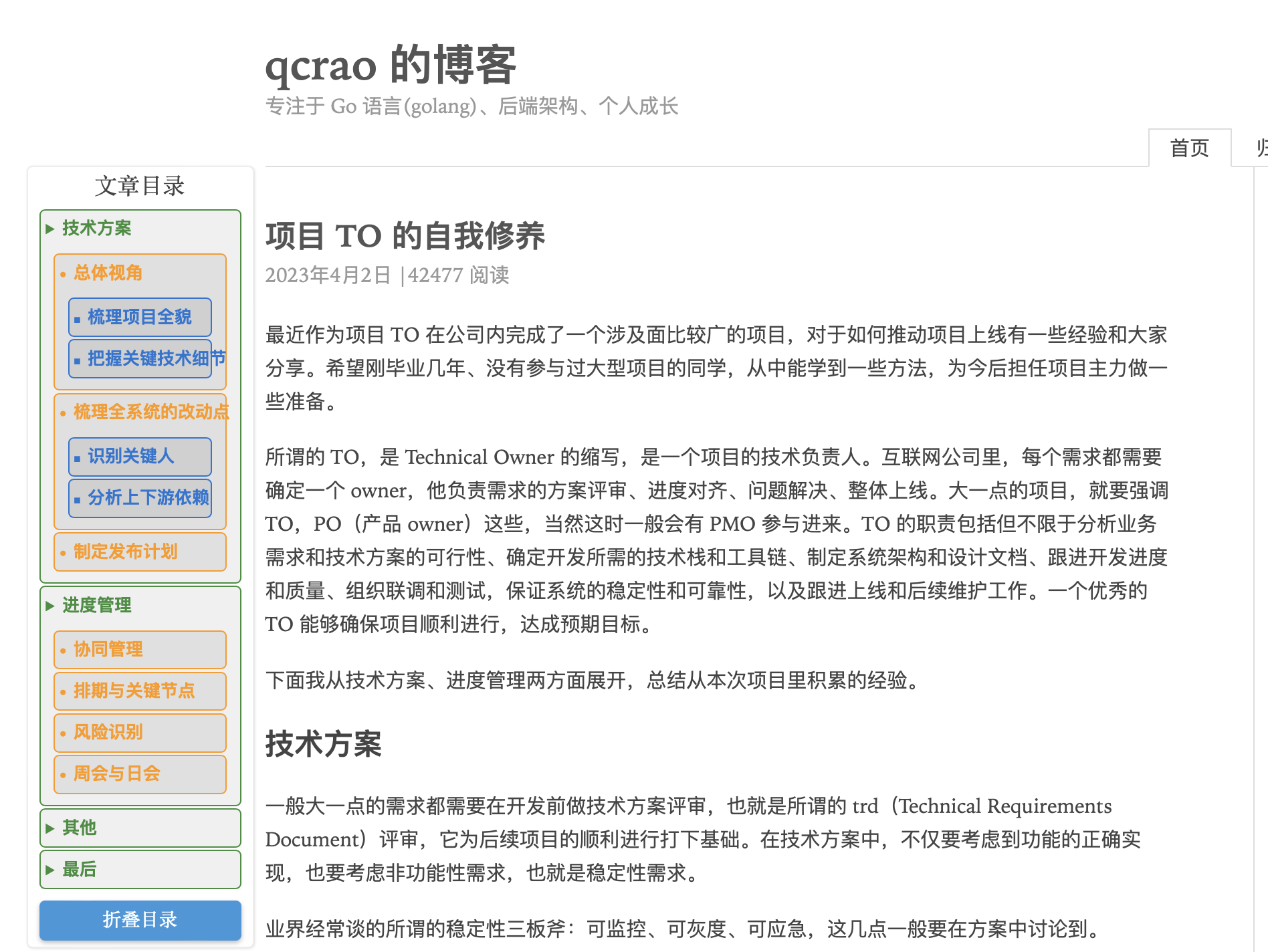
效果不错:
到这里,目录页面的改造基本完成了。之后就是不断让 GPT-4 美化页面效果。它确实没有让我失望。
最终的效果:
不得不说,最后目录页的呈现效果还是不错的,毕竟我对前端了解甚少。在 GPT-4 之前,我经常会避免自己去修改页面,实在是要改的话,也只能是 google 搜出多篇文章,对着抄代码,还不一定能成功。而拥有 GPT-4 这样趁手的武器,可以让你能做成很多以前不敢想的事情。
在整个过程中,提供的信息越多、越准确,得到的答案也越好。例如在我给出源代码后,GPT-4 马上就看出了问题所在,并给出了正确的答案。
参考资料
- 我和 GPT-4 的对话记录: https://sharegpt.com/c/OeJvZWu,https://sharegpt.com/c/4gEyavw
- 原文作者:饶全成
- 原文链接:https://qcrao.com/post/gpt-4-blog-toc-makeover/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。