如何一键生成前端代码
作为后端程序员,我一直想独立开发一个产品,哪怕只是一个简单的落地页。但由于前端开发对我来说颇有难度,这个愿望一直未能实现。
直到 ChatGPT 发布,我才借助它来共同开发了一个名为“Bulk Delete ChatGPT”的插件,至今已拥有超过1600名用户,并时常收到好评。
由于插件依赖于 ChatGPT 官网的页面样式,而官网经常更新,因此需要频繁更新插件代码。但由于我的能力限制,无法及时发布最新版本,这也导致了一些差评。
在我发布了三次变更后,我就想能不能在插件里加一个通知功能啥的,这样万一官网有升级,插件不能工作了,也有个通知让用户知晓。而且当我发布新版本后,也可以给用户发布一条通知。但是最终感觉这个有点难度,而且需要申请很多权限,审核难度比较大。最终放弃了。
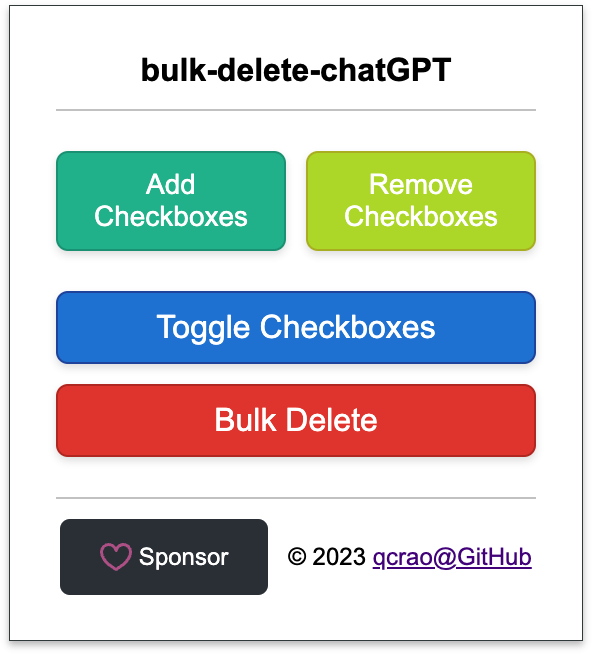
不过因为我经常更新版本的行为感动了自己,所以我加了个乞讨按钮,企图得到国际赞助,然而并没有:
后来,我听说开发网站并吸引流量后可以投放广告、赚取广告费。因此,我决定尝试制作一个落地页,以探索这一流程。
直到最近,几款一键生成前端代码的工具的出现,帮助我成功制作了一个落地页。我尝试了两种工具:
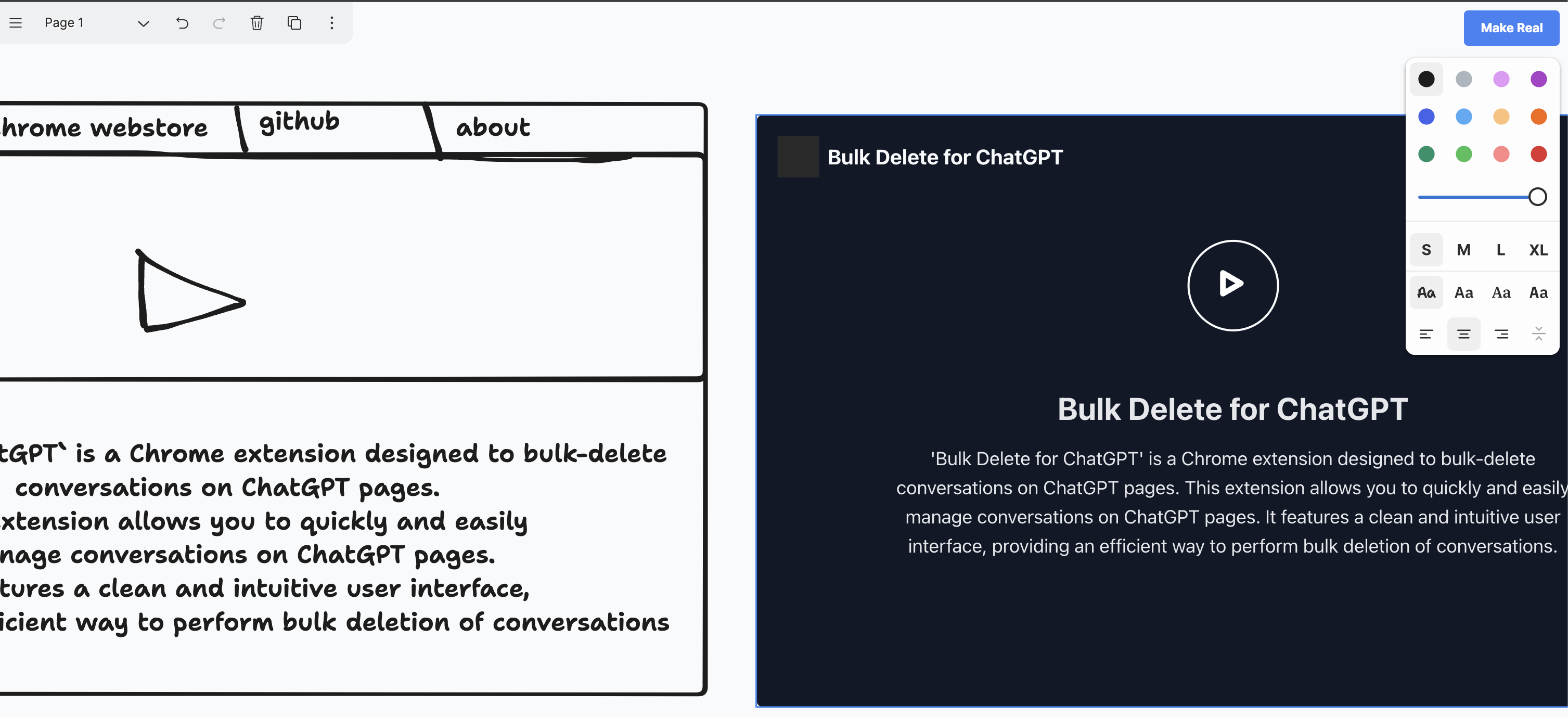
先用了 tldraw,发现只能生成一次,之后想要优化就不知道怎么做了。(也许是我没找到方法)
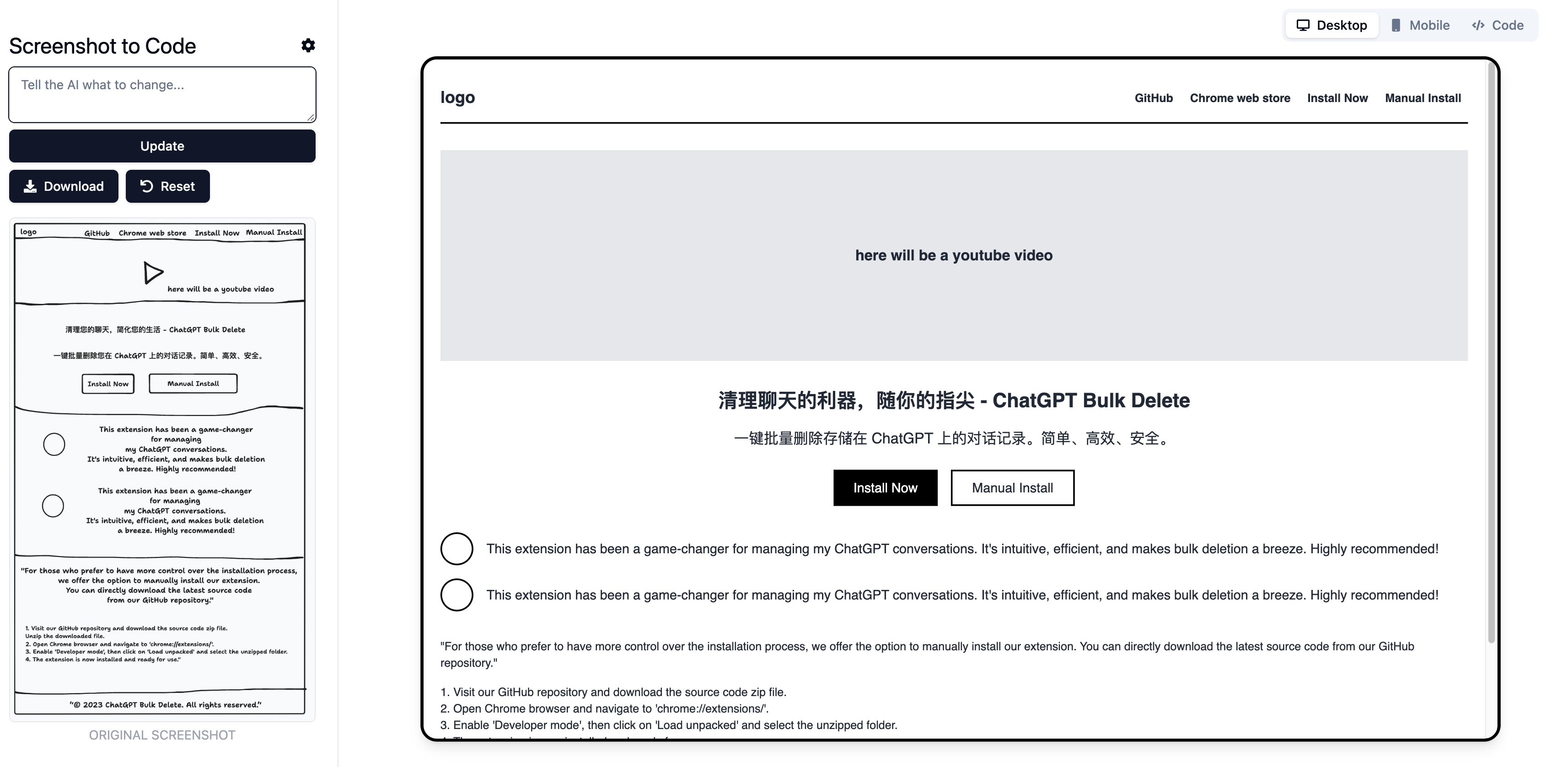
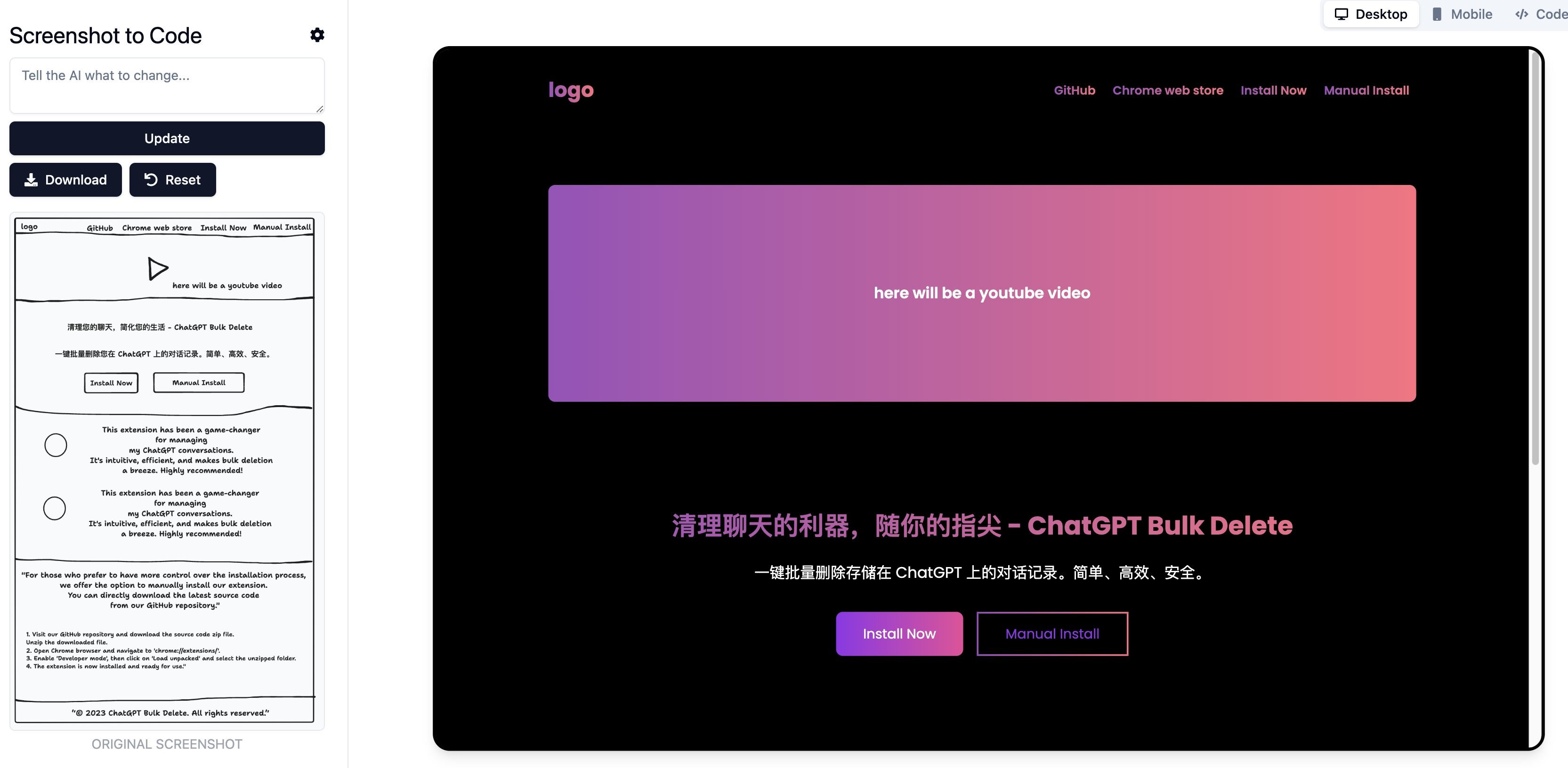
之后又用了 screenshot-to-code 这个工具,他可以方便地进行迭代:
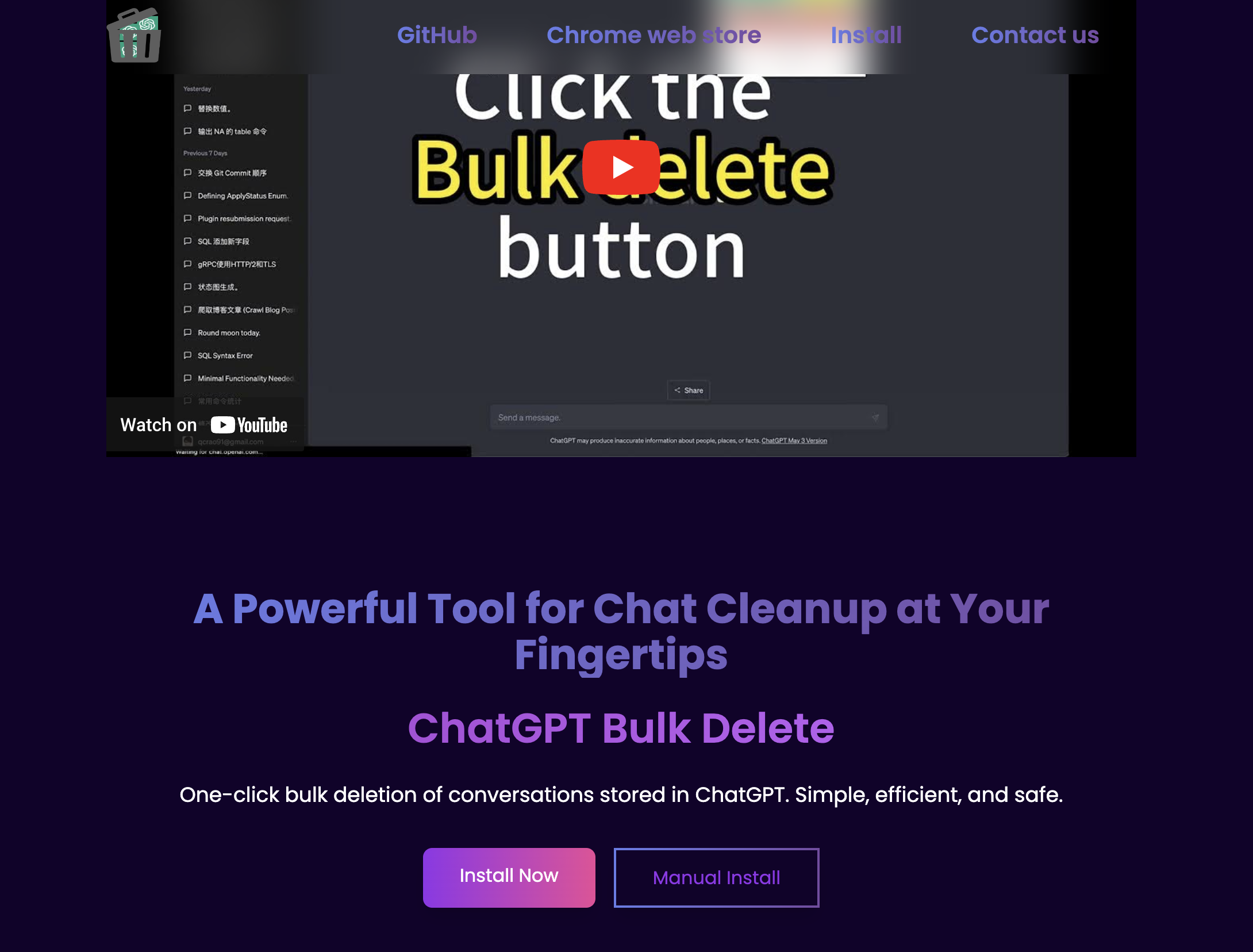
最终出来的效果是这样的:
网址是:https://chatgpt-bulk-delete.qcrao.com/
效果非常好,缺点是这两个工具都需要有 OpenAI 的 API key,要花钱的。
整个过程是这样的,希望能给你一点参考。
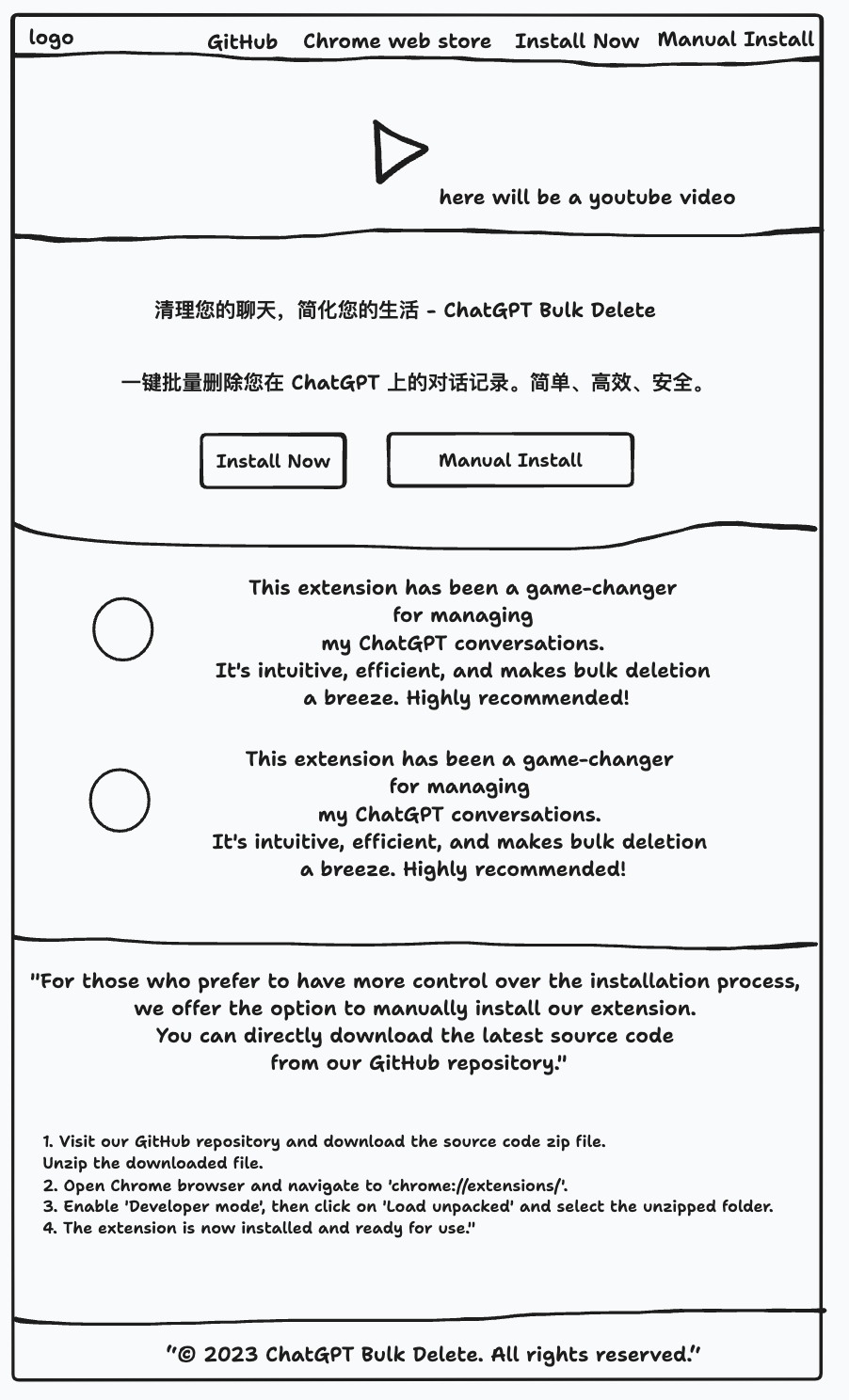
我先画了一张草图,要求它生成一个初版网站:
初版和草图比较像,都是黑白色:
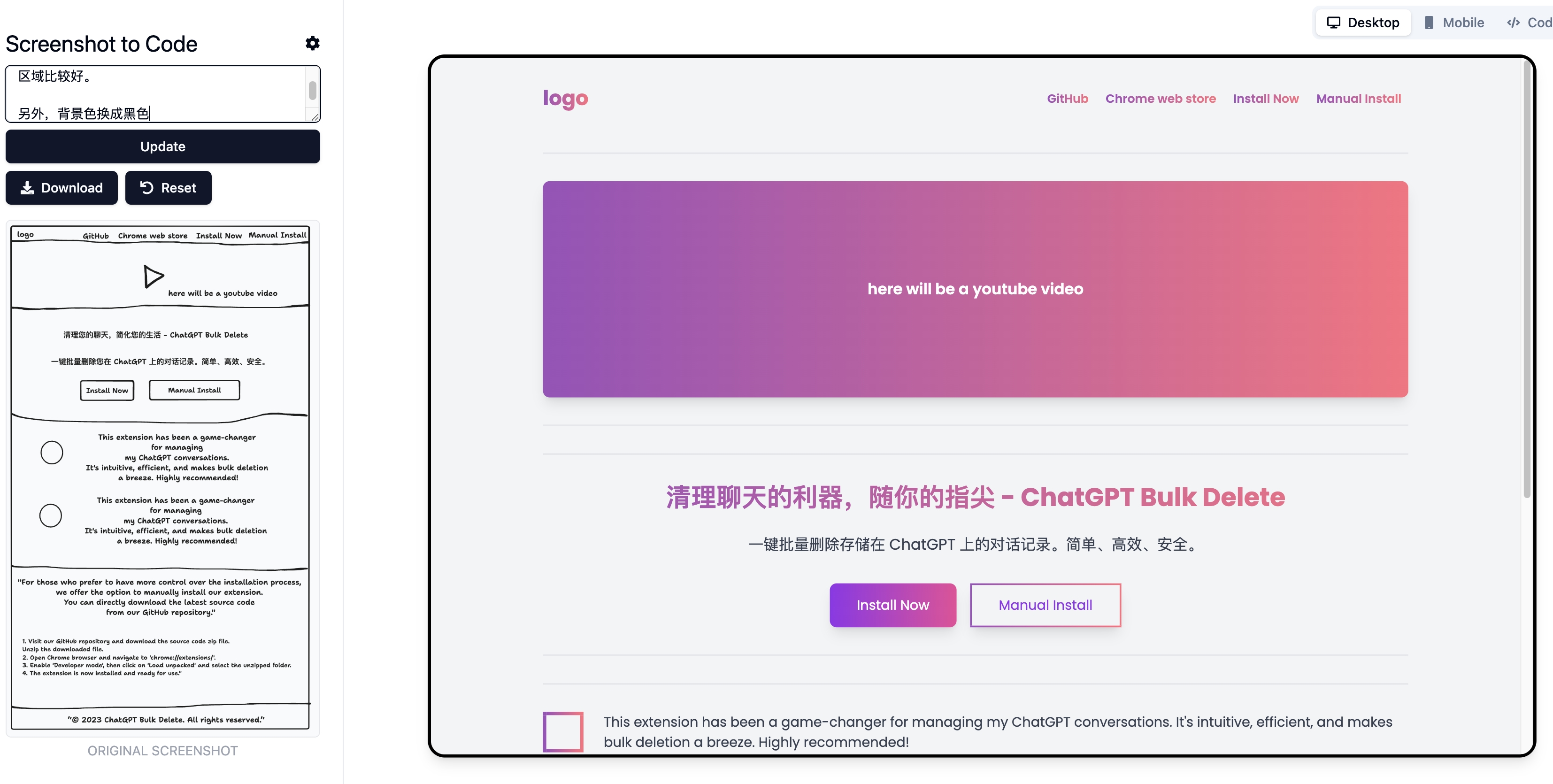
接着我让它进行调整,根据一个主色做一个渐变调整:
背景色调成黑色:
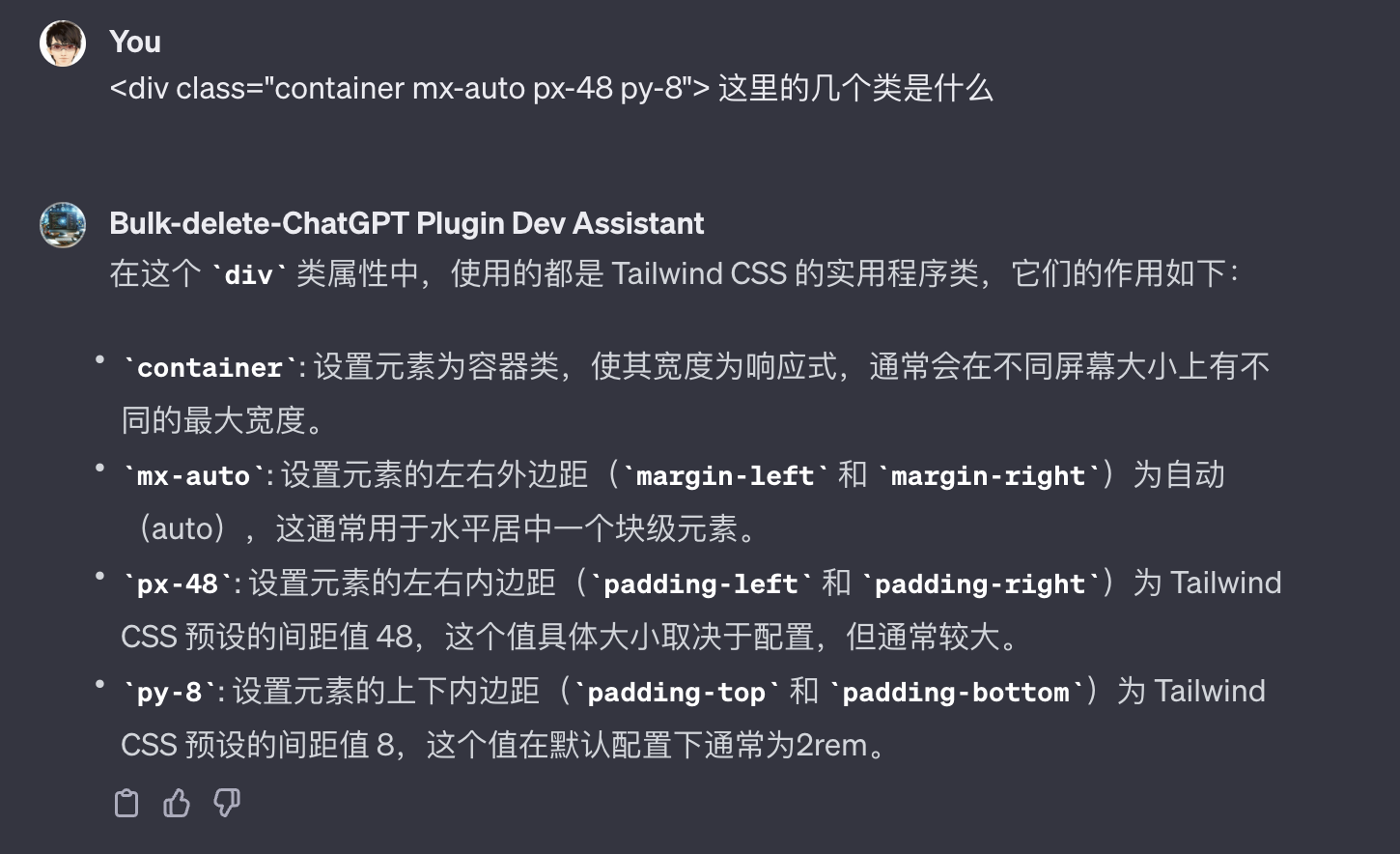
中间也碰到了一些其他的具体问题,不过可以把代码喂给 ChatGPT 来解决。一些知识性的问题问 ChatGPT 就太合适了。比如我不知道 Tailwind CSS 里代码的作用:
我的这段经历,虽然充满了技术挑战和不断地调整,但它也展示了一个重要的道理:在现代技术的辅助下,即使是非前端专家,也能创造出令人满意的作品。这不仅是对个人能力的一种挑战,更是一次新技术应用的探索。我通过实践学到了很多,也体会到了技术带来的便利。
即使面对看似难以克服的技术障碍,只要我们愿意尝试新方法,就总有解决问题的途径。我的例子或许不是最完美的,但它证明了一个观点:不断学习、适应新技术,是我们在这个快速发展的时代中保持竞争力的关键。
最后,我想说的是,无论你是一名程序员、设计师,还是任何领域的专业人士,都不要害怕技术的快速发展。拥抱变化,利用新兴技术,将你的创意变为现实。
- 原文作者:饶全成
- 原文链接:https://qcrao.com/post/how-to-generate-frontend-code/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。