曹大带我学 Go(6)—— 技术之外
这篇文章主要来讲一下怎么做动画。
其实只要掌握几个核心的要点,就可以学会怎么用 Figma 做动画了。
我们想一下小时候看的那种胶片电影:
每一张胶片上的影像都是静止的,但是当胶片连续滚动时,静止的图片就变成了连续的视频。
或者想像一下小时候我们看的那种武打的小人书,连着翻页,就能看到一个连续的打斗场景,非常神奇!
用 Figma 做动画呢,也是类似的原理。
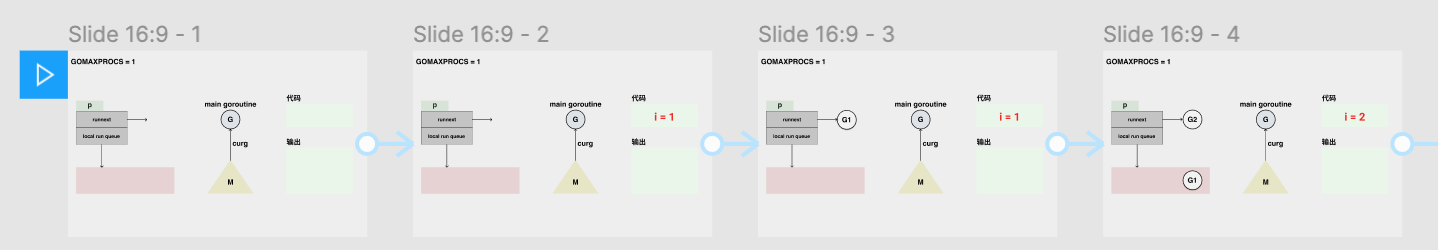
我们可以创建一组画布,在不同的画布之间,相同名字图形的变化(大小、透明度、颜色、旋转等),通过 smart animate 就可以自动“脑补”出动画。
这组画布连起来,就形成了动画。
原理就是这么简单,具体怎么做,大家看个视频教程就全会了。
如果做一个比较复杂的动画,涉及到很多的图形,就比较复杂了。我自己想到的一个方法是,先画出一个全貌作为“母画布”,然后再构建每一张子画布,这时就像做减法一样。因为单张画布,其实都是这个“母画布”的子集。
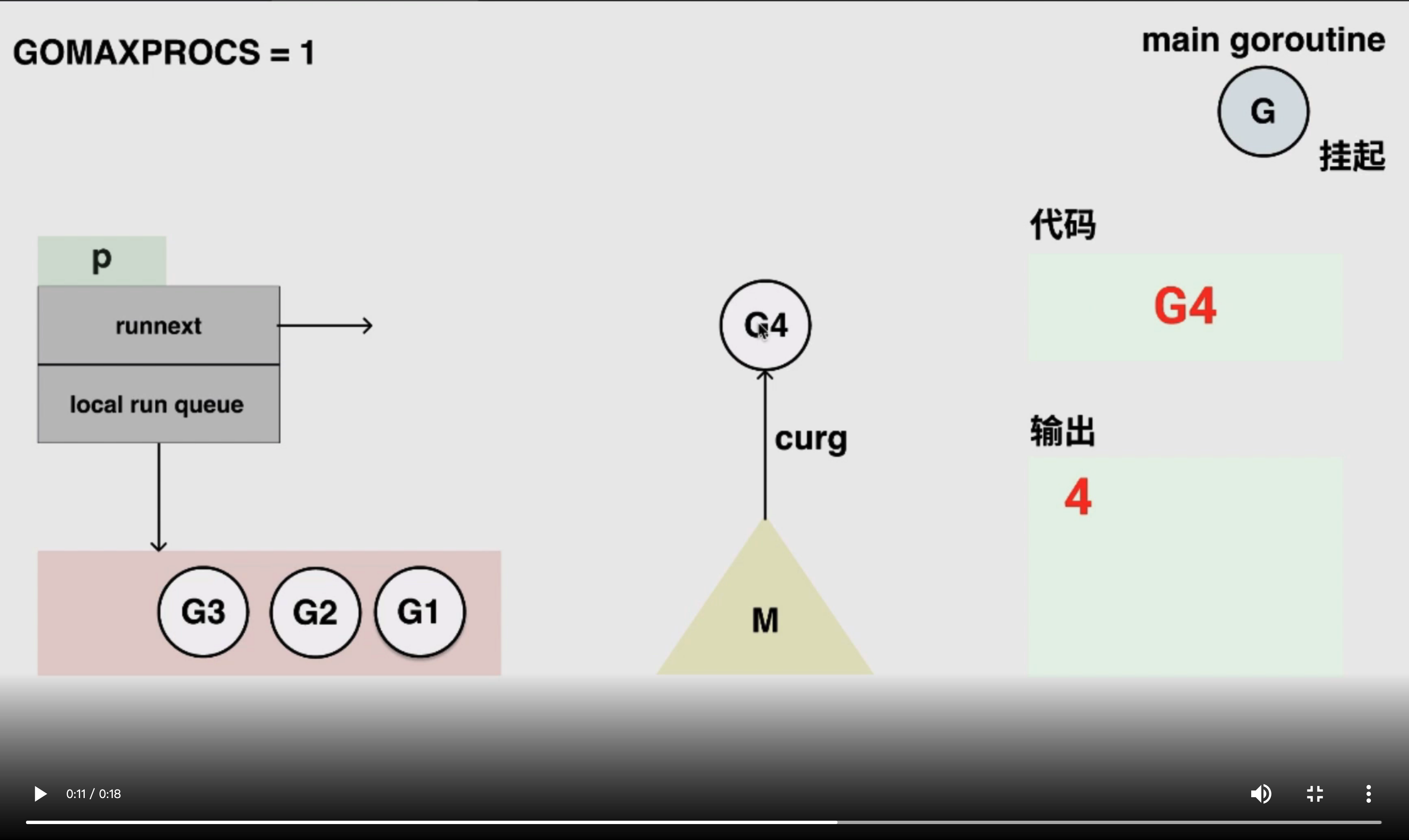
最终呈现的效果是这样的:
视频地址在这里。
讲的就是之前的文章《迷惑的 goroutine 执行顺序》,这次用动画的形式展现了,是不是非常精彩?
动画可以更直观地展示原理,在一些技术分享的场合还是很有用的。尤其是很多人都还停留在满篇的文字,或者“装逼”一张幻灯片就一个关键字、对着讲 5 分钟、有几张图就算不错了的情况下,这时你啪来一个动画,你就是全场最靓的仔~
- 原文作者:饶全成
- 原文链接:https://qcrao.com/post/out-of-tech/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。